Trong bài viết này mình sẽ hướng cách viết ứng dụng Hello world trong Spring.
Các công cụ mình sử dụng bao gồm:
- IntelliJ IDEA
- JDK 1.8
1. Khởi tạo dự án
Với IntelliJ, chỉ trong vài click chuột bạn đã có thể khởi tạo dự án Spring boot
- Chọn New Project > Spring Initilaliz
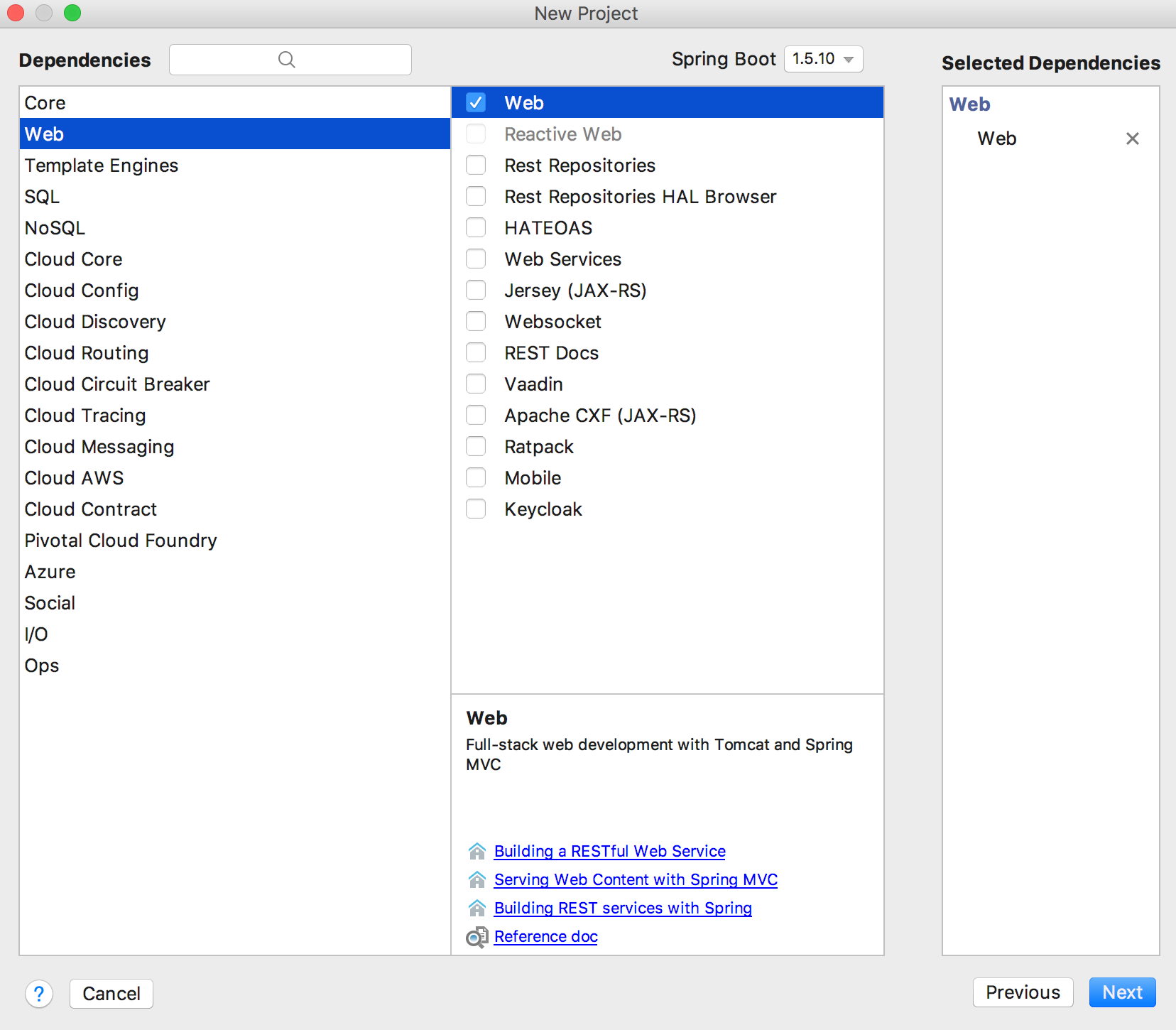
Click next -> next sẽ xuất hiện cửa sổ giống bên dưới

Có rất nhiều option khác cho việc khơi tạo spring boot, ở đây mình chọn mục web. Ở Template Engine thì mình sửa dụng Thymeleaf
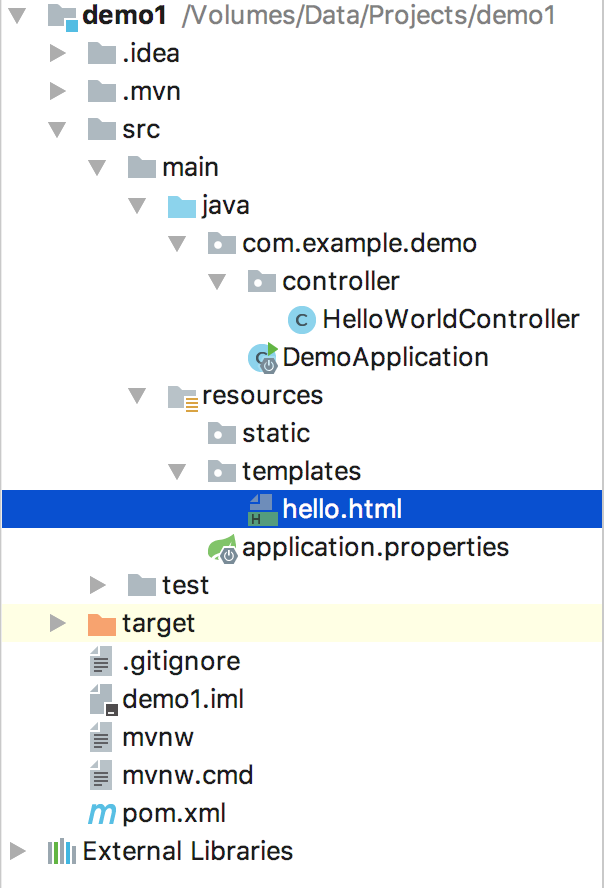
2. Cấu trúc thư mục

Sau khitạo project thì intelij sẽ tạo ra cấu trúc thư mục như bên trên.
- File pom.xml chứa các cấu hình về thư viên
- File application.properties chứa các cấu hình của Spring boot, bạn có thể tham khảo tại đây
- Thư viện javascript và css sẽ được đặt trong thư mục resources/static
- View html đặt trong thư mục template
3. Ứng dụng hello
- HelloController
package com.example.demo.controller;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
@Controller
public class HelloWorldController {
@RequestMapping({"hello","/"})
public String hello(){
return "hello";
}
}
- hello.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8"/>
<title>Title</title>
</head>
<body>
Hello Word
</body>
</html>
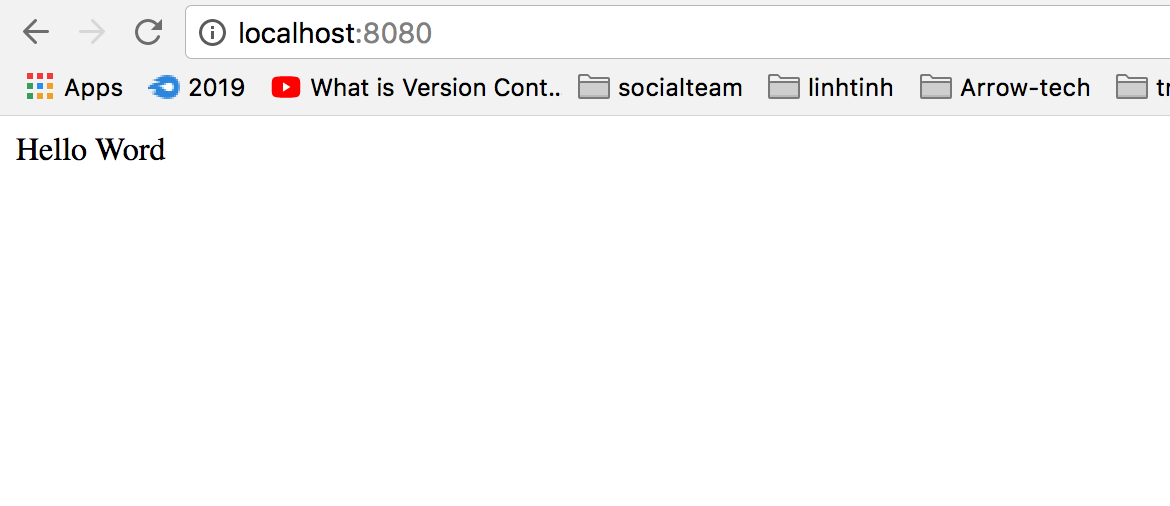
@RequestMapping({"hello","/"}) hứng request về phía người dùng (localhost:8080/hello or localhost:8080/hello ). Sau đó sẽ điều hương về file hello.html
Run project và chờ đợi kết quả

Đơn giản phải không nào.