Lời mở đầu
Angular là một trong những Framework có sức ảnh hưởng lớn trong việc thiết kế ứng dụng ở phía Client Side. Nó rất mạnh mẽ bởi có thành phần như hệ thống quản lý routing, dependency injection, two-way binding,..
Việc sử dụng Angular khá đơn giản bởi cộng đồng hỗ trợ khá nhiều và những kiến thức trên trang chủ angular.io cung cấp khá đầy đủ. Bạn có thể dựa theo luồng hướng dẫn và từ đó viết một ứng dụng demo dễ dàng.
Một người lập trình viên giỏi không chỉ thành thạo các framework và công nghệ mới mà còn phải quản lý và cấu trúc code sao cho tốt nhất. Kết quả là code của chúng ta phải có tính tái sử dụng, dễ đọc, dễ mở rộng, dễ quản lý và tiết kiệm được thời gian debug.
Là một dev và ít nhiều thời gian tìm hiểu công nghệ (framework Angular 7), hôm nay tôi sẽ nêu ra một số style guide cho Angular cho mọi người cùng nghiên cứu và áp dụng.
Một số nguyên tắc
1. Rule of One
- Một component không quá 400 dòng code
- Để thuận tiện trong việc tái sử dụng code, hay dễ đọc code hơn thì ta nên chia thành các file service, model, module và component thay vì viết chung hết vào trong một component.
2. Small Function
- Một small function giới hạn không quá 75 dòng
- Yêu cầu đặt tên hàm sao cho dễ đọc, thích hợp với tính năng của từng hàm.
3. General Naming Guidelines
- Khuyến khích đặt tên theo cấu trúc: “feature.type.file-style”, trong đó:
+feature là danh từ diễn tả đặc tính tượng trưng của file.
+type diễn tả kiểu flie (module, service hay component).
+file-style là tên định dạng file (ts, html hay css|scss).
Ví dụ:
check-list.component.ts
create-event.component.html
4. Separate file names with dot and dashes
- Sử dụng dấu ‘ - ‘ ngăn cách đặc tính tượng trưng tên file.
- Sử dụng dấu ‘ . ‘ để phân biệt các phần trong 1 cấu trúc đặt tên.
- Ví dụ:
check-list.component.ts
// 'check-list'
create-event.component.html
// 'create-event.component'
5. Symbols and file names / Service names
- Đặt tên class tương ứng với kiểu file
Ví dụ: file name có cấu trúc app.component.ts thì tên class tương ứng là AppComponent
@Component({ ... })
export class AppComponent { }
--> file names: app.component.ts
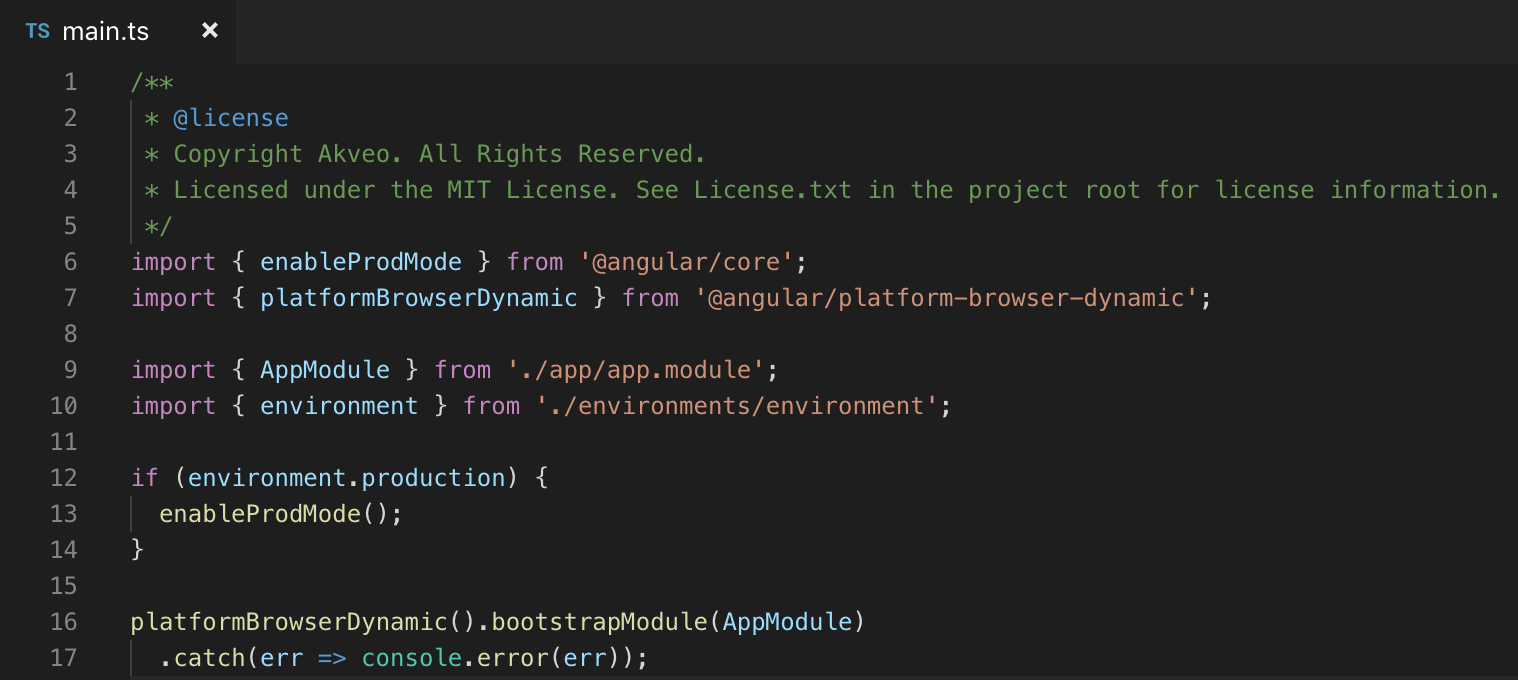
6. Bootstrapping
- Đặt bootstrapping và platform logic vào file main.ts giúp thuận tiện việc khởi tạo logic ứng dụng và tuân thủ nguyên tắc cùng các framework khác.

7. Component selectors
- Sử dụng dấu ‘ - ‘ ngăn cách tên selector của một component.
Ví dụ:
selector: 'ngx-todo-list' thay vì 'ngxToDoList'
8. Component custom prefix
- Nên đặt tên các selector theo phạm vi quyền truy cập bằng việc thêm tiền tố vào phía trước tên selector định nghĩa.
Ví dụ:
admin-user và client-user.
9. Classes / Interface
- Tên Class/Interface phải viết hoa chữ cái đầu tiên mỗi từ.
Ví dụ:
export class EventService { }
10. Constants
- Định nghĩa các biến có giá trị không đổi trong thư mục chung ‘shared’
11. Properties and method
- Tên các phương thức phải bắt đầu bằng chữ cái viết in thường.
Ví dụ:
this.timeToHide();
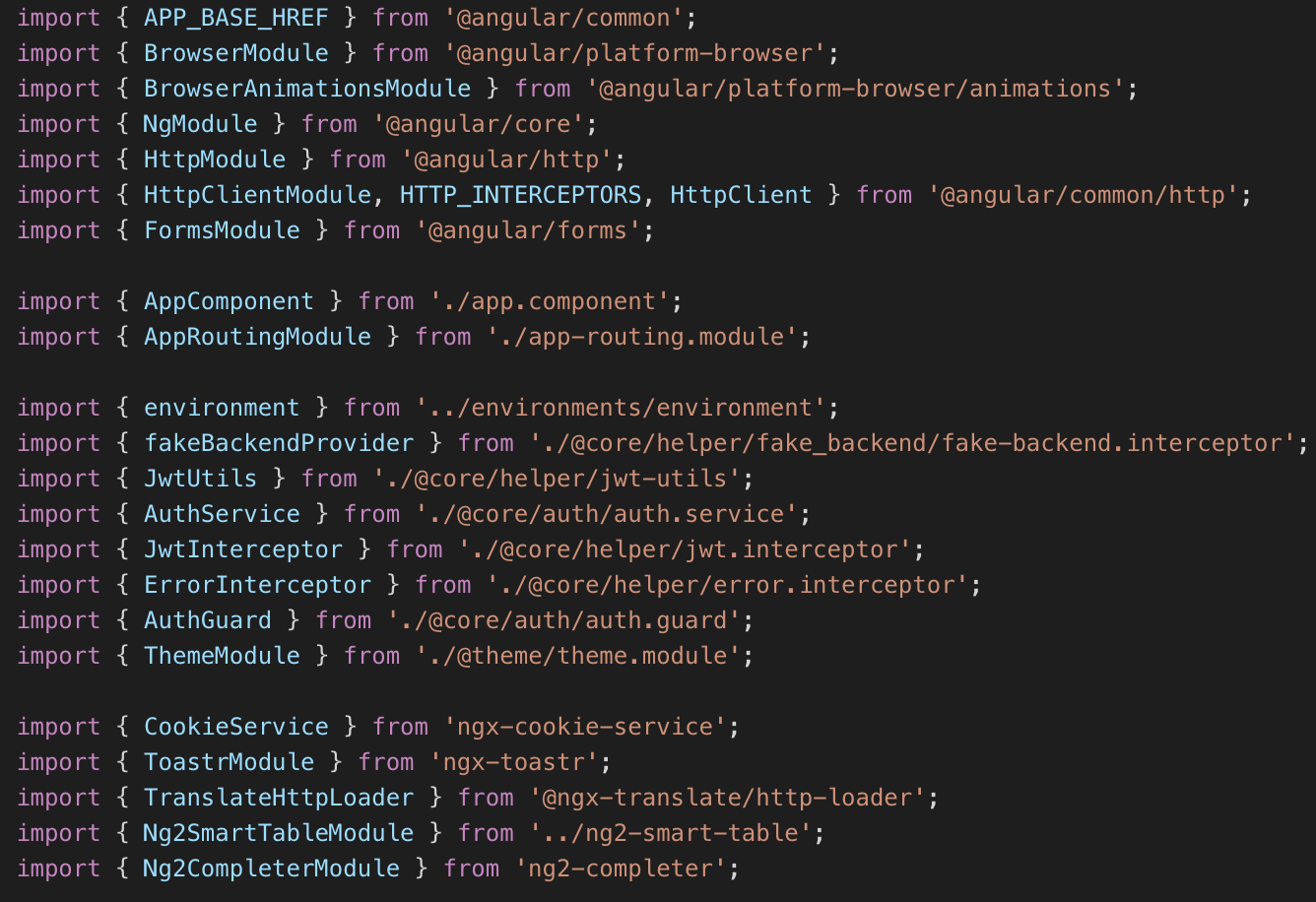
12. Import line spacing
- Nên ngăn cách một dòng giữa thư viện framework với thư viện bên thứ 3.

13. Member sequence
- Nên khai báo tên biến theo bảng alphabet
- Nên comment và ngăn cách dòng giữa các biến/hàm có kiểu public và private
14. Structure code By LIFT (Locate-Identify-Flat-T-DRY)
- Locate: Đặt các file liên quan gần với nhau để thuận tiện cho việc quản lý và tìm kiếm file.
- Identify: Đặt tên tương ứng với nội dung của file để xác định một component.
- Flat: Nên trải cấu trúc một thư mục dài nhất có thể nhưng không được tạo dư thừa bằng cách thêm các folder phụ khi folder đó chưa nhiều file khác nhau.
- T-DRY: DRY (Don’t repeat yourself) Hạn chế tối đa sự lặp đi lặp lại code.
15. Output & Input Decorator
- Không đặt tiền tố 'on' trước action cần emit trừ khi phụ vụ cho nghiệp vụ cần thiết.
Ví dụ:
@Output() changeDate = new EventEmitter(); thay vì 'onChangeDate'
- Sử dụng Input/Output decorator thay vì input/output directive.
16. Put presentation logic in the component class
- Viết các hàm tính toán hay xử lý logic trong component class thay vì viết trong template.
17. Service
- Là một singletons (tức là service là một class chỉ tạo chứa duy nhất một thực thể và nó sẽ được dùng, gọi đến ở bất cứ đâu qua một biến toàn cục)
- Sử dụng Injectable Decoration khai báo toàn cục thay vì @Inject khai báo cục bộ
Kết luận
Vậy là chúng ta đã điểm qua một vài nguyên tắc trong việc tái cấu trúc code trong Angular. Hy vọng bài viết trên có thể giúp các bạn gần gũi hơn với Angular đồng thời giúp ta có tư duy về tái cấu trúc code và quản lý code tốt hơn. Hẹn gặp lại các bạn ở các bài viết tiếp theo.
Nguồn tham khảo
https://angular.io/guide/styleguide#toc
https://itnext.io/clean-code-checklist-in-angular-️-10d4db877f74


![[Seri] Lập trình Xamarin - Bài 1: Tổng quan về Xamarin](/content/images/size/w300/2018/12/Picture1.png)
