Giới thiệu ứng dụng
Ứng dụng chat giúp mọi người chat nhóm realtime, chia sẻ hình ảnh. Tuy nhiên, trong bài viết này mình sẽ chỉ hướng dẫn các bạn cách tạo một ứng dụng chat local. Còn các chức năng đăng nhập, chat online realtime, chia sẻ hình ảnh mình sẽ hướng dẫn ở các bài viết tiếp theo.
Cài đặt môi trường
Để bắt đầu, bạn cần cài đặt Flutter SDK và một editor có cài sẵn plugin Flutter (trong bài viết này mình sử dụng IntelliJ vì nó rất tiện lợi và thông minh). Việc cài đặt Flutter SDK bạn có thể tham khảo ở đường link sau: https://flutter.io/get-started/install/
Ngoài ra bạn cần thêm một thiết bị thật hoặc máy ảo (Android hoặc iOS) để test.
Tạo project
Bạn mở IntelliJ, chọn Create New Project, sau đó chọn Flutter như hình dưới:

Nếu Flutter SDK Path bị trống thì bạn trỏ đường dẫn tới thư mục chứa Flutter nhé. Sau đó nhấn Next. Các bạn có thể thay đổi thông tin project hoặc để mặc định. Cuối cùng nhấn Finish. Như vậy là các bạn đã tạo thành công ứng dụng sử dụng Flutter.
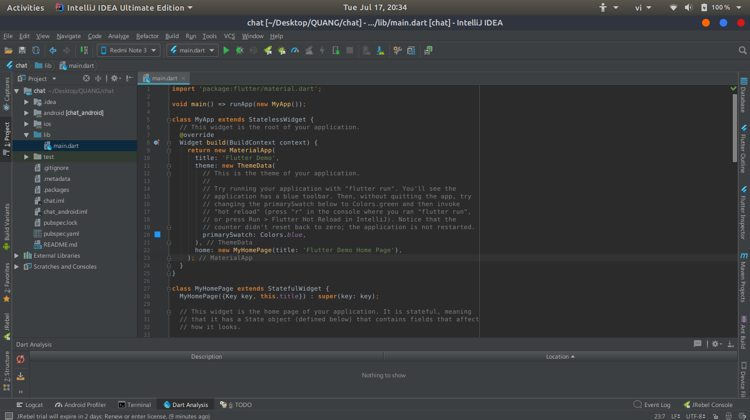
Dưới đây là hình ảnh toàn bộ project sau khi đã tạo xong.

Thư mục lib chứa toàn bộ source code của project. Hiện tại các bạn chỉ cần quan tâm đến thư mục này. Để chạy thử các bạn nhấn vào nút Run trên thanh công cụ.
Một tính năng rất thú vị của Flutter là Hot reload. Đó là khi bạn sửa code và lưu lại, ứng dụng sẽ được reload mà bạn không cần phải build lại. Bạn có thể trải nghiệm ngay tính năng này bằng cách trên file main.dart, bạn sửa primarySwatch: Colors.blue thành primarySwatch: Colors.red sau đó lưu lại. Ứng dụng sẽ tự động chuyển giao diện từ màu xanh sang màu đỏ. Rất thú vị phải không?
Sau đây chúng ta sẽ tiến hành tạo giao diện cho ứng dụng chat.
Tạo giao diện
Chúng ta cần tạo giao diện gồm:
- Một list để hiển thị tin nhắn
- Một ô để nhập tin nhắn
- Một nút để gửi tin nhắn

Sau đây chúng ta sẽ tạo lần lượt từng đối tượng trên và ghép chúng lại thành một ứng dụng hoàn chỉnh chạy trên thiết bị thật.
Tạo giao diện cơ bản cho ứng dụng
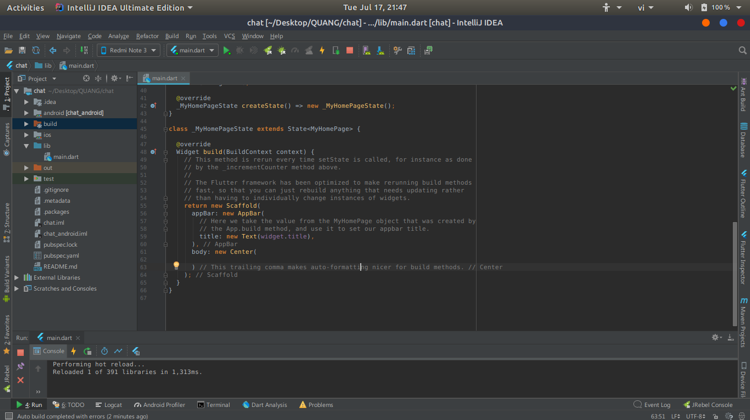
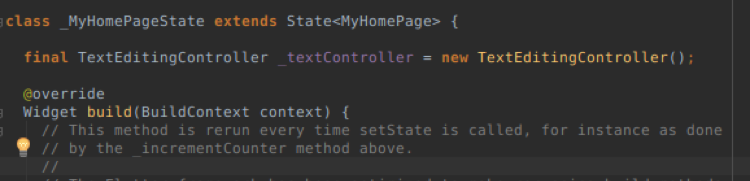
Khi tạo mới một project, trong đó đã có sẵn một số thành phần. Chúng ta cần xóa đi những thứ không liên quan đến ứng dụng chat. Bạn sửa lại class _MyHomePageState như hình dưới đây.

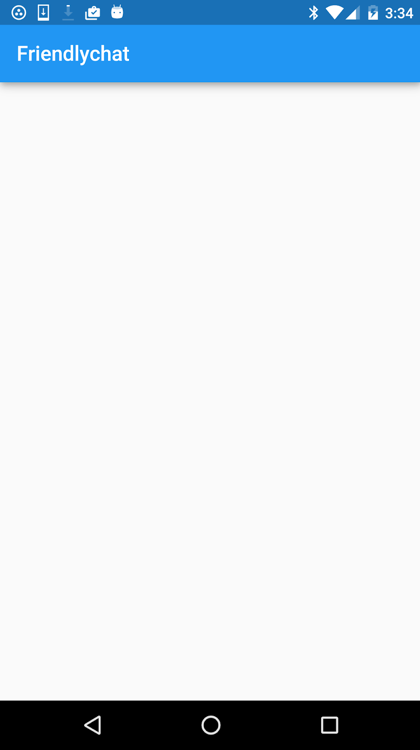
Và đây là hình ảnh ứng dụng trắng chưa có gì. Chúng ta cần phải xây dựng các thành phần đã được liệt kê ở trên.

Tạo ô để nhập tin nhắn
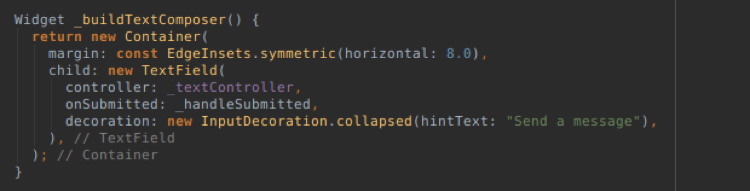
Để tạo ô nhập tin nhắn, bạn tạo hàm sau đây bên trong class _MyHomePageState:

Mình sẽ giải thích qua về hàm này:
Hàm này sẽ trả về cho chúng ta một widget gồm một TextField (là ô chúng ta nhập tin nhắn) với các định dạng giao diện của nó. Bạn có thể thay đổi một số thông số và xem sự thay đổi trên app.
controller là thành phần quản lý TextField như việc lấy tin nhắn, xóa tin nhắn,... trên TextField
onSubmitted là thành phần xử lý khi người dùng submit tin nhắn
decoration là thành phần giúp định dạng cho TextField như text hint,…
Tiếp theo bạn cần tạo đối tượng _textController để quản lý TextField

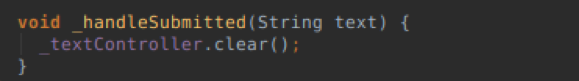
Tạo hàm _handleSubmitted để xử lý khi người dùng submit:

Hàm này sẽ nhận vào tin nhắn sau đó xử lý. Tạm thời chúng ta sẽ thực hiện việc xóa tin nhắn trên ô TextField
Như vậy việc tạo ô nhập tin nhắn đã hoàn thành. Tiếp theo chúng ta sẽ tạo nút gửi tin nhắn.
Tạo nút gửi tin nhắn
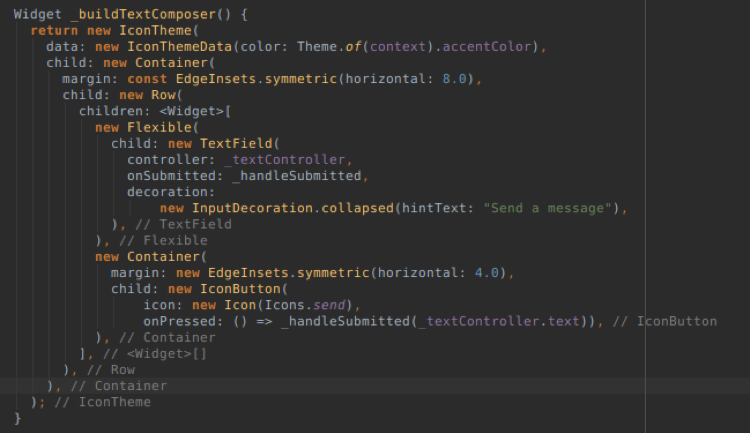
Chúng ta sẽ viết lại hàm _buildTextComposer như sau:

Bạn thấy hàm của chúng ta đã phức tạp hơn rất nhiều rồi đúng không?
Nhưng sẽ rất dễ hiểu thôi, IconTheme chúng là Widget mà giúp các phần tử bên trong nó như nút gửi tin nhắn của chúng ta hiển thị màu theo theme hiện tại.
Do chúng ta tạo thêm một nút nữa nên cần phải đưa chúng vào 1 Row (row sẽ hiển thị các phần tử theo chiều ngang).
TextField được đưa vào bên trong widget Flexible để lúc nào chiều dài của nó cũng kín màn hình.
Nút gửi chúng ta sẽ sử dụng Widget IconButton với:
icon là icon của nút
onPressed là sự kiện nhấn nút. Chúng ta sẽ xử lý trong hàm _handleSubmitted ở trên với tham số truyền vào là tin nhắn lấy từ đối tượng _textController ở trên.
Như vậy là đã xong. Chúng ta làm phần cuối cùng là list tin nhắn.
Tạo list hiển thị tin nhắn
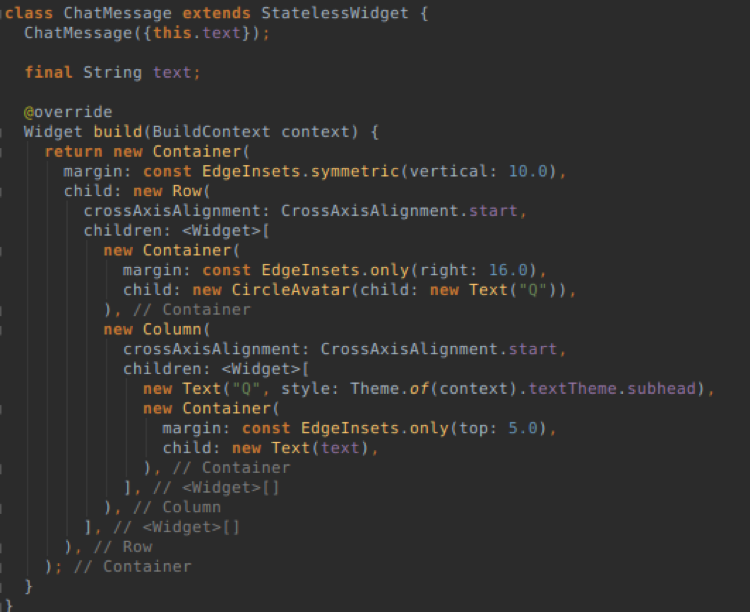
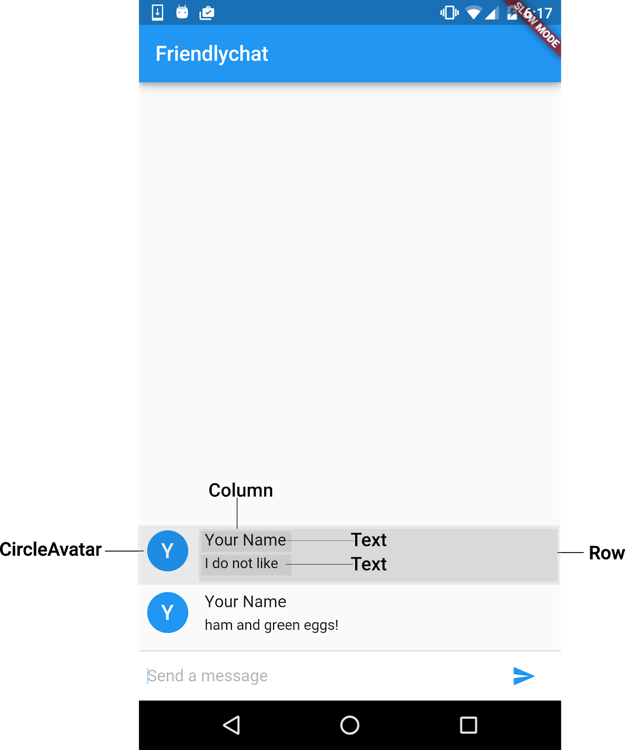
Đầu tiên chúng ta sẽ tạo ra widget để hiển thị 1 tin nhắn

Widget này sẽ gồm có 1 icon là avatar của người gửi và bên cạnh là một Text để hiển thị tin nhắn của người đó.

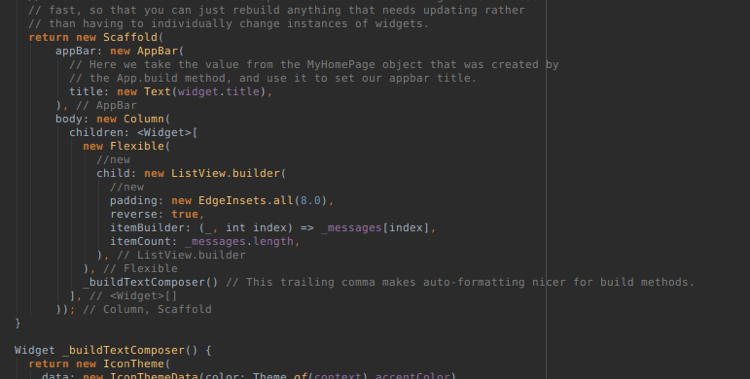
Sau đó chúng ta sẽ tạo ra list chứa các ChatMessage trên:

Chúng ta sẽ sử dụng ListView với:
itemBuilder là thành phần build ra từng dòng tin nhắn
itemCount là số lượng tin nhắn hiển thị trên list
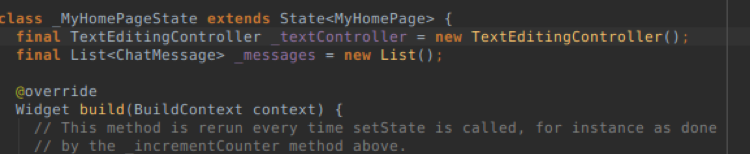
Ở đây chúng ta cần tạo ra một biến _messages chứa các ChatMessage:

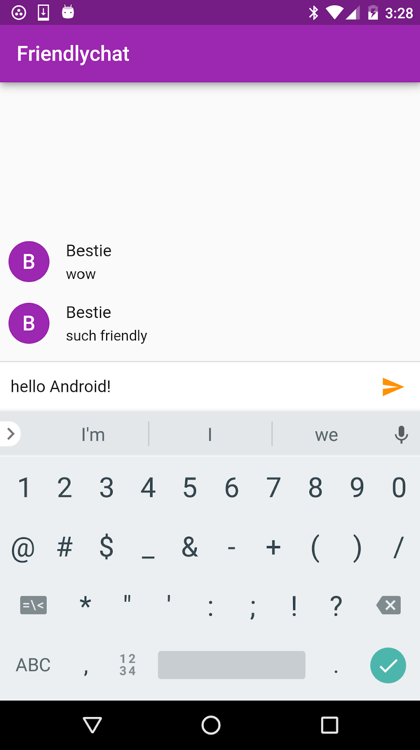
Khi lưu lại bạn sẽ thấy ô nhập tin nhắn và nút gửi đã được di chuyển xuống phía dưới màn hình. Đó chính là do widget Flexiable.
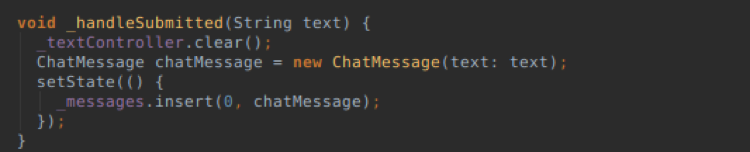
Cuối cùng chúng ta cần xử lý khi người dùng nhấn nút gửi sẽ hiển thị tin nhắn đó vào list trong hàm _handleSubmitted như sau:

Hàm setState trên sẽ set lại biến _messages và cập nhật lại giao diện một cách realtime. Đây cũng chính là một tính năng rất hay của Flutter. Nếu bạn nào đã từng biết React Native thì chắc hẳn sẽ rất quen thuộc với state và hàm này.
Như vậy đã xong.
Source code: https://github.com/quanghd96/chat_flutter




![[Seri] Lập trình Xamarin - Bài 1: Tổng quan về Xamarin](/content/images/size/w100/2018/12/Picture1.png)